コツコツとブログ記事を書いてきましたが、自分がまさかアフィリエイトに挑戦するとは思ってもみませんでした、スー(@bacteria_suzu)です。
本日もお越しいただきありがとうございます。
もちろん、ブログ運営で収益を上げるという目標があってのスタートでしたし、その手段のひとつに「物販アフィリエイト」が有効であることは頭にありました。しかし、とにかく最初は記事を更新してブログパワーをつけていくことが最優先。
サイトデザインやクオリティよりも、SEO対策と記事更新が最優先。
そんな半年間でした。
そして、やっと、かねてからの憧れであった、ポチっとボタンのデザインカスタム!これにチャレンジしようという気概が湧いてきたのです。
物販アフィリエイトにおいて、かなり役立つツール【カエレバ】を導入し、購入者がポチッとするときのボタンをスマートなものにする、そんな方法を自分なりに模索して実行してみたので、これからやってみようという方はぜひ参考にしてみて下さい。
【カエレバ・ヨメレバ】とは
【カエレバ】って何?
私がブログやアフィリエイトに興味がないときには聞いたこともなかったワードです。
一体何なのでしょう。
物販アフィリエイトに便利な無料ツール
カエレバは物販、ヨメレバは書籍販売を中心として楽天・Amazon・Yahoo!ショッピングなどの複数のネットショッピングモールのリンクを、1つのブログパーツで表示できるというとても便利な無料ツールです。
楽天なら楽天アフィリエイトのリンク、
AmazonならAmazonアソシエイトのリンク、
といったように1つずつ商品リンクを貼り付けなければならないところを、この「カエレバ・ヨメレバ」を使うと1つの商品リンクを作るだけでいろんなリンク先へのボタンを表示することができるんです。
【もしもアフィリエイト】との相性がバッチリ
アフィリエイトでの報酬を一括化するためにも、楽天やAmazonなどのそれぞれの提携をASP経由にして1つにまとめておくと便利ですよね。
それには【もしもアフィリエイト】というASPがとても便利です。

「カエレバ」開発者ご本人も、この【もしもアフィリエイト】を推奨されているくらいですので、まだの方はこちら↓↓↓で登録しておいて下さいね。
デザイン変更も可能
【カエレバ・ヨメレバ】で作成した商品リンクをそのまま使用することももちろん出来ますが、ショップリンクが全て文字だけで羅列されてしまうと正直堅苦しい印象があります。
そんなブログパーツデザインが、自由に好きなように変更できるのも【カエレバ・ヨメレバ】の凄いところなんです。
CSSという、Webページの細かいスタイル・デザインを指定するために書き込むスタイルシートを自分でいじって、ブログパーツをカスタマイズできるんです。
これがポチボタンの由来です。
初心者にとってはCSSをいじるというのは出来ればやりたくない、非常にハードルが高い分野ではありますが、これが無料で簡単にコピペ1発でできるとしたら?
やらない手はないですよね!
詳しくは順を追って説明したいと思います。
まずは「もしもアフィリエイト」の登録を済ませ、次にいよいよ「カエレバ・ヨメレバ」の登録です。
【カエレバ・ヨメレバ】の登録方法
これが、とっても面倒だという人といやいや簡単という人、2つに別れるところですが、実際にやってみた印象としてはとっても簡単でした。
1. まずはサイトに行く
【カエレバ】はこちらへ→【カエレバ】
【ヨメレバ】はこちらへ→【ヨメレバ】
他にも、【ポチレバ】【タベレバ】【トマレバ】などがありますので、必要があればそのサイトへ行きましょう♪
「利用上の注意・禁止事項」の項目はしっかり確認しておいて下さいね。
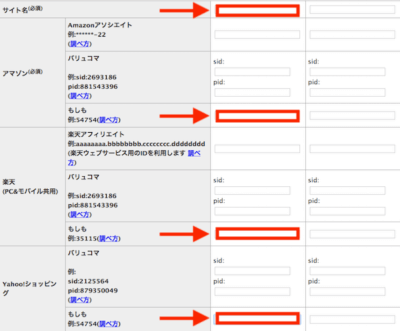
2. サイト名・アフィリエイトIDの登録
次に、〈サイト名〉と各社の〈アフィリエイトID〉を入力していきます。

IDについては調べ方というところをクリックして下さい。それを参考にご自分のIDを入力します。
もしもアフィリエイト経由でなくても入力箇所があるものは登録可能です。
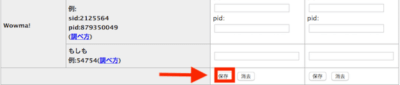
入力が終われば、一番下の〈保存〉をクリックして登録終了です。

最後にこのリンクをクリックしたままドラッグして、ブラウザのツールバーやお気に入りに追加しておいて下さいね。
そうすれば次回からは商品リンク作成画面で、自分の登録したIDが入力済みになっていますので商品を検索するところから始められます。
3. 使い方
登録・保存が終わったらいよいよリンク作成です!
簡単に説明します。

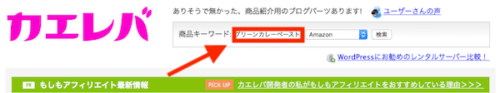
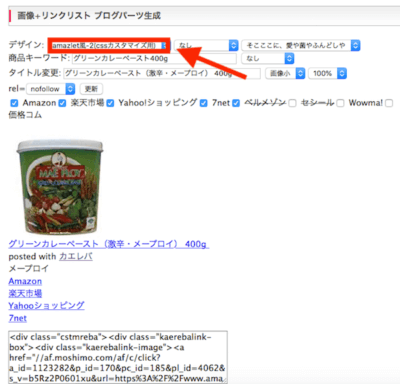
まずはサイト上部にある〈商品キーワード〉を入力します。

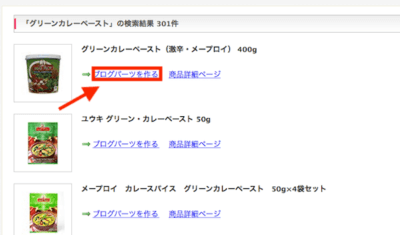
次にこの画面になるので〈ブログパーツを作る〉をクリックです。

作成時には〈商品キーワード〉を入力して下さい。
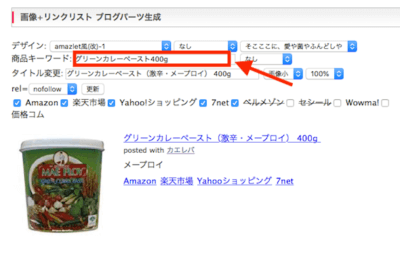
商品を限定したいので商品名を詳しく入力するか、必要な情報をしっかりと付け足しておいた方がいいです。

次に、誘導したいショップにチェックを入れて〈更新〉ボタンをクリックです。
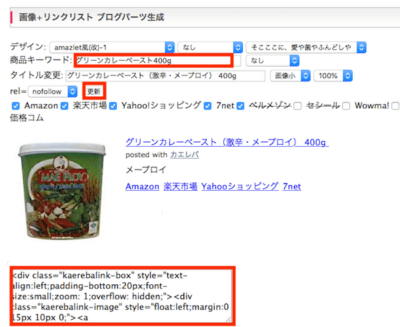
そこまで終わると下部のURLをコピーして、自分のブログのテキストに貼り付けます。
ここまでで出来上がるパーツはこちら↓↓↓
それぞれのショップにきちんとその商品があるかどうかはリンクをクリックして確認しておいて下さい。もし取り扱いがなければ削除で大丈夫です。(この例ですと7netでは取り扱いが無いようなので次のステップでは削除しておきますね)
以上で、通常の「カエレバ」設定でした。いかがですか?デザイン変えたくないですか?
ですよね、では次はボタンのデザインカスタマイズです!
【カエレバ・ヨメレバ】のパーツデザインカスタム方法
【カエレバ・ヨメレバ】での商品リンクの作り方はわかりましたね。
ではその見た目、と言ってもボタンのデザインのみですが、をカスタムしていきましょう♪
私は【Word Press】でブログサイトを構築しています。
そして、そのページ構成やサイトデザインのパターン、通称「テーマ」といわれているものは、無料の【Simplicity2】を利用しています。
今回はそれを前提とした流れで説明していきますね。
まずは使いたいデザインを探す
ネットで調べたらいろんなボタンデザインが出てきますので、その中から、
- 無料で利用できるもの
- PC・スマホの両方のデザインを一気に変えられる
- CSSのスタイルシートが提供されている(コピペOK)
以上の条件をクリアしているものを見つけましょう。
カエレバ・カスタム・ボタンデザイン・CSS・コピペ
などのワードで出てくると思います。
ちなみに私は「RoughLog」さんのこちらの記事からコピペ利用させていただきました。
サイトにコピペ
いざ、自分のサイトのダッシュボードへGo!!
一応バックアップは取っておきましょう。
このスタイルシートにお好みのCSSをコピペです。
すでにある文字列の次の行から貼り付けていきます。
ドキドキしますよね。私も初心者なので初めてこれをいらいましたが、無意味に画面とにらめっこしていました…。
でも大丈夫です。思い切ってやっちゃいましょう。
ちなみに「RoughLog」さんのデザインを利用される方は

ブログページにあるCSSコードの1段目にカーソルを合わせると、写真のようなグレーのバーが出てきます。そこにある「コピー」記号をクリックでコピーが完了しますよ。
ブログパーツ作成時の注意点
これで、晴れてポチボタンが素敵になったはずです。
ですが、このまま先ほどと同じようにブログパーツを作成しても、残念ながら素敵ボタンにはならないんです。
大切な変更箇所があるので必ず実行して下さい。

先ほどの【カエレバ】の使い方で説明した通りにこの画面まで行ってみましょう。
そして、〈デザイン〉の項目を「CSSカスタマイズ用」にします。
そして〈更新〉を忘れずに。そうすると・・・
こんな風に仕上がります♪
できましたね!
まとめ
いかがでしたか?
初心者の方でもおそらく1時間もあれば出来てしまうのではないでしょうか。
あれこれと設定が必要ですが、ブログを始めた時のあの設定地獄に比べたら「へ」ですよね。
思ったより簡単に出来て、しかもデザインに手を出したという達成感がかなりあり、嬉しくなってこんな記事まで書いちゃいまいました…。
まだまだ肝心の収益はカメさん、いやカタツムリさんのごとくゆーっくりとした速度での獲得ではありますが、こういう1つ1つの新しいことへのチャレンジは新鮮で楽しいものです。
まだ試されてない方はぜひこの機会にその腰を上げてみてはいかがでしょうか。
本日も最後までお読みいただきありがとうございます。