AMP、AMP、だいぶ浸透してきましたね。
最近ではGoogleさんからの催促もなくなっていますが、自発的に有効化してみようと思ったので、即行動!
作業自体はわかりやすくて、なんとなく楽しんで出来ました。
これで、一番の目的である「サイトスピード高速化」が実現すれば言うことなし!
・・・いやいや、言う事ありましたわ〜、スーです。
本日もお越しいただきありがとうございます。
ブログ運営において、日々システムアップデートやら検索需要やらSEO対策やら、
いろんなことを注意して見ながら、さらに記事を更新していかなければなりません。
できるだけたくさんの人の目に触れるように、サイトをグレードアップしていくのがこのお仕事ですからね。
そこで、当ブログもサイトスピード激遅という、前々から薄々感づいていたことを改善しようと試みたのです。
【AMP】導入はもうちょっと後でもいい!?
もう何年も前から言われている「AMP導入すべき」というGoogle通達ですが、実際どれくらいの人が実行しているのか不明です。
モバイルファーストのための、サイトを即座に検索に反映できる機能ですが、今の所必須ではありません。
しかし、Google推しですから、SEO的にもかなり優位なことは間違いないでしょう。
【AMP】ってなに?
ネット上に自らコンテンツを上げている人は聞いたことがあるフレーズかもしれませんが、そうではない人にとってはハテナですね。
私もハテナでした。
A・・・Accelerated 加速された
M・・・Mobile モバイル端末の
P・・・Pages ウェブページ
これはGoogleとTwitterで共同開発された、モバイル端末でウェブページを高速表示するためのプロジェクトなんですって。
簡単に言うと、モバイル重視のサイトスピード高速化です。
Googleさんとビジネスをやっている身としては、再三にわたって「AMP化しましょうよ〜」と言われれば、無視もできませんよね。
WordPressテーマ【Simplicity2】では簡単設定可能!
やっぱり、検索流入の7〜8割がモバイル端末だということが明白ならば、モバイルでのページ速度が遅いままではアクセスも右肩下がりになりますよね…。
それが、今まさに私の懸念していることなので、ちょっと安易に手を出してしまったのです…。
というのも、当サイトで利用しているWord Pressのテーマが【Simplicity2】なんですが、こちらのテーマ開発者様というのが、またなんとも親切で丁寧な方で、この初心者にとても優しいテーマにはデフォルトで〈AMP有効化〉という機能が備わっているのです。

なので、プラグインを入れると不具合が出やすいというAMP導入も、管理画面のカスタマイズでちょこっと設定すれば簡単にAMP有効化出来てしまうのです。

ダメならすぐチェックを外せばいいし、やらないよりやってみて自分で確かめてみよう、そう思ったのです。
メリットは?
AMP有効化のメリットはなんといっても「モバイルページの読み込みと表示の高速化」ですよね。
これは、
- 検索流入の増加
- 検索順位の上位化
- クリック率の上昇
- 収益の増加
という、誰もが目指しているものすべてにおいて、好成績を上げることができるかもしれないと言われています。
それくらいページの読み込み速度と表示速度というのは大事なんですね。
もちろん、これは情報を受け取る側の人にとっても一番親切な機能なのです。自分が選んだコンテンツが表示されるまでに5秒かかるのと1秒ちょっとでサクッと終わるのとは全然違いますからね。
たとえ内容が優れていても、それを読まれる前に離脱されては意味がありません。
3秒待てない、とも言われているユーザーの心境を考えると、やはり高速化を推し進めるGoogleさんの判断は正しいでしょう。
【AMP】有効化したらいろんなものが消えた!
ということで、現在「サイトスピード高速化」に日々奮闘している私が、プラグインを入れなくても可能である【Simplicity2】でのAMP有効化を早速試してみたのです。
アドセンス広告の変更が必要
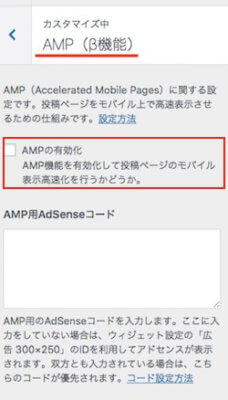
【Simplicity2】では本当に簡単に有効化ができちゃいます。
カスタマイズ画面でいろいろチェックするだけですから。
その際に、Googleアドセンスの広告もAMP対応しないといけません。
これをしていないと、せっかくAMPで高速化したサイトでも広告が表示されず、収益が伸びないという結果になるかもしれません。
これもそう難しくないし、すぐにできます。
しかし、アドセンス広告でAMP対応しているのは現在のところ自動広告のみなので、自分で自由に広告ユニットを作って好きなところに指定したりすることは出来ないのです。
私の場合、もともと自動広告しか利用していなかったし、広告がちゃんと貼れていれば良いかなくらいに思っていたのですが、ちょっとめんどくさかったですね…。
サイドバーが丸々消失!
一応、ひととおりAMP有効化作業を終えて、サイトの見え方を確認したら・・・。
あれまあ。
パソコン表示が、一昔前の古臭いおやじブログみたいに・・・。
もともと、写真に凝っていてサイトが重くなり、記事数も増える一方だった私のブログでしたが、サイト全体はシンプルな作りだったと思うのです。
それが、さらにシンプルになっていて、サイドバーがごっそり消え去っていたのです。
メニューバーもない、
カテゴリーもない、
ランキングもない、
ナイナイナイ、全部ナイ♪
もちろんモバイルの方はそうではないと思うのですが、あまりに意気消沈してしまって、確認もまともにせずスクショも撮っていないという有様です・・・。
デザイン崩れというより喪失感がすごかった・・・
とにかく、いくらモバイルファーストだといっても、これではゆっくりパソコンで回遊されることが激減するだろうし、どう考えても魅力は半減しているとしか思えませんでした。
魅力よりもユーザーの利便性を重視。
はい、それはよくわかっているのです。
しかし、何回見てもこの表示ではサイト運営に対する意欲も半減してしまうのです。
自分でコードなどをいじれて、書き換えたりできるといいのですが、そんなことはさらさら無理です。
ということで、有効化後1時間もしないうちに無効化!
まあ、無効化もまた厄介だったのですがね。
それについてはまた次回に〜♪
まとめ
きっと、もう少しするともっとすんなり高速化できるのではないでしょうか。
AMP機能自体もどんどん進化しているし、Word Pressのプラグインも、今は完成したばかりでおぼつかない部分もあるかもしれませんが、これからもっともっといい感じにアップデートされていくでしょう。
私のような素人は、機が熟してから手を出したほうが面倒もなくスムーズなのかもしれません。
しかし、サイトスピードの高速化はあきらめませんよ!
せめて自力でできそうなことはガンガンしていこうと思います。
そしてガンガンそれを記事にしていけたらなと、目論んでおります。
本日も最後までお読みいただきありがとうございます。



