ー本記事は2019年9月23日に公開済みですー
アイキャッチ画像とは、ブログ記事の導入部分に配置するその記事の全体的なビジュアルイメージ画像です。
ブログに訪れた人を瞬時に惹きつける効果がある画像ならなお良しですね。スー(@bacteria_suzu)です。
本日もお越しいただきありがとうございます。
大抵のブログ記事には、このアイキャッチ画像がタイトルの下にセットとして設置されています。
私が使っていたWord Pressテーマ【Simplicity2】では、
1つの画像を記事冒頭に挿入すれば、それが自動でアイキャッチ画像になっていました。
ところが、テーマを【Cocoon】に移行したら、
画像が2つずつ丁寧に被って挿入されているのです、全ての記事で・・・。
どういうこと??
とりあえず、画像が消えるわけでも違う画像がぶっこまれるわけでもないので、見た目には鬱陶しいですが、ちょっと放置していました。
できれば一気に500超えの記事を元に戻したいので、その方法を探っていたのです。
みなさん、残念ながらそれは叶わぬ夢でした・・・。
このカラクリは解けたのですが、
結局は手作業で全ての記事の画像を修正しなければならなかったのです。
では、そのカラクリと対処方法を解説していきましょう♪
【Cocoon】のアイキャッチ画像は別枠で設定される
今回は、Simplicity2からCocoonに移行した場合の修正なので、この2テーマを比較してみましょう。
これは、私の感覚的な解釈ですが、
Cocoonではタイトルとアイキャッチ画像がワンセットと考えるとわかりやすいと思うんです。
Simplicity2では、本文中に最初に出てくる画像がアイキャッチ画像になるように設定されていると思いますが、
これはインデックスなどのサムネイルに対して有効であって、投稿記事の冒頭に大きく表示されるアイキャッチ画像ではないのです。
なので、Simplicity2で冒頭にアイキャッチ画像を設定したい場合は、手動で本文の最上部に画像を挿入する必要があったのです。
Cocoonでは冒頭に画像を置く必要がない
Simplicity2での場合を簡単に説明すると、
本文の最上部に画像を挿入しない場合、本文途中などに画像があると、それをインデックスのサムネイルに設定してくれます。
しかし、投稿記事の冒頭にそれが現れるかというと、現れませんよね。
あくまでもタイトルが表示されて、その次は本文が普通に始まります。
なので、最初にタイトルと画像でビジュアルイメージを定着させたいときは、投稿本文の一番最初のど頭に画像を置く必要があったのです。
これを実行すると、
という表示になります。
逆にいうと、自動設定にしておけば、アイキャッチ画像にしたい画像を冒頭に置けばよかったのですね。
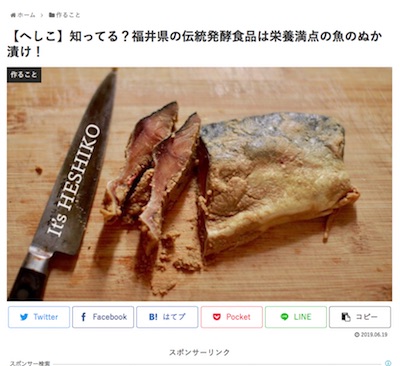
これが、Cocoonでは投稿画面冒頭に画像を入れなくても、アイキャッチ画像だけ別で設定できるのです。
タイトルの下に大きなイメージ画像という形と、さらにサムネイルにもちゃんと画像が設定されます。
本文にわざわざ画像を置く必要はないんです。
Cocoonでは冒頭に置いた画像はただの画像として表示
Simplicity2でそういう作業をしていたので、テーマ移行前の本文が全て画像始まりなんです。
この状態でテーマ変更したらどうなると思いますか?
まず、アイキャッチ画像という形でSimplicity2で自動設定されている画像が、同じく自動でCocoonでもアイキャッチ画像として認識されます。
そして、本文冒頭に置いた画像は、ただの画像としてちゃっかり表示されます。

ということですね。
ややこしいですが、早い話同じ画像がど頭に2つ表示され、「?」ってなるんです。
テーマ変更後、この自動で組み込まれているアイキャッチ画像がどうしても消せなくて、どうしたもんかといろいろ調べました。
もしかしたらマルッと消せたのかもしれませんが、おそらくほとんどの人がやっている事、それは、
ひとつひとつ手動で本文頭に入れた画像を消す。
ことだと思います。
【アイキャッチ設定】はCocoon設定の【画像】から
では、Cocoonに変更して行う画像の設定を見ていきましょう。
【Cocoon設定】→【画像】を選択ですね。
そこでアイキャッチの設定も行えるし、自動設定を解除することもできます。
アイキャッチの表示
まずは、アイキャッチ自体を表示するかしないかを設定します。
ここで、しないを選択すれば、当然Simplicity2からの引き継ぎ自動アイキャッチ挿入も無効になるでしょう。
すると、Simplicity2時代に自分で本文頭に設置したアイキャッチ用の画像がそのまま投稿画面のアイキャッチの役割を担ってくれ、削除も追加も何もしなくていいわけです。
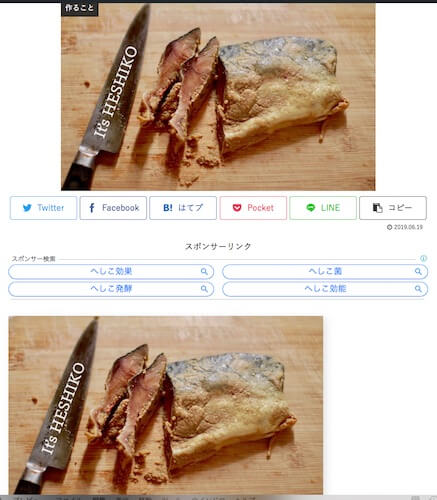
ただし、これはちょっと不自然な表示になるんです。

となるわけです。
タイトルとアイキャッチ 画像が切り離されるのです。
特にこれでも違和感はないという方もいるかもしれません。
しかし、これから新規作成していくすべての記事でこれが採用されるわけですから、結局また冒頭に大きめの画像を入れなければならないんですよね。
やっぱり気になりますよね…。
アイキャッチの表示で細かい設定を変更
ここはやはり先のことも考えて、アイキャッチは本文に画像を入れるのではなく、タイトルとセットで表示できるように設定したいです。
アイキャッチを表示するという選択をして、さらに細かく設定できる項目を見ていきましょう。
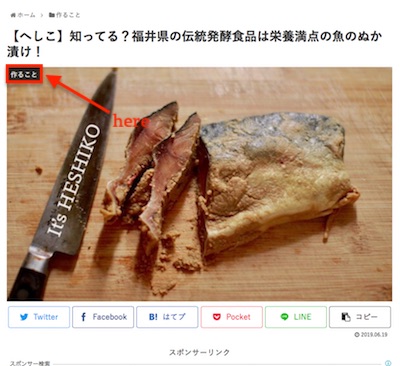
アイキャッチラベルを表示する

これは、ページのアイキャッチ画像の左上にちょこんと表示されている「カテゴリラベル」を表示するかしないかを選ぶ項目です。
どちらでもいいと思います。
私の場合は投稿画面トップにパンくずリストがあるので、特にここでラベルの表示は必須ではありませんね。
ない方が画像がスッキリと見やすくていいということもあるでしょう。
アイキャッチの中央寄せ

アイキャッチ画像をカラムの左づめに表示するのではなく、中央に配置するかどうかを決めましょう。
これは、次の項目でカラム幅に画像を自動で拡大表示するを選択するなら特にこだわる必要ないですね。
アイキャッチをカラム幅に引き伸ばす
自分で設定した画像がカラム幅に満たないような小さいものであっても、強制的にカラム幅に拡大して表示してくれます。

これはPCでの見え方にかなりインパクトを与え、全体のまとまり感が出ますね。
これをチェックすると、必然的に画像はカラムの中央にデーンと表示されます。
ただし、画像が荒れることもあるので要注意です。
アイキャッチの自動設定
こちらは、アイキャッチ画像を本文中に出てくる最初の画像に自動設定するかどうかの選択です。
記事を書いていく過程で、本文の途中にイメージ画像を挿入するということはないと思います。
たいてい、一番最初に決めるか、一番最後に決めませんか?
なので、これはチェック不要ではないかと思います。
アイキャッチを今後も自サイトで取り入れていくのであれば、現段階での設定もアイキャッチ画像ありきでやっちゃった方がいいですよね。
そして、これから記事を新たに作成していくときは、本文冒頭にいちいち画像をおかなくても、投稿画面の右側にある[アイキャッチ画像を設置]で、画像を選ぶだけでOKなんです。
![投稿画面の右側にある[アイキャッチ画像を設置]](https://thee-suzukin.com/wp-content/uploads/2019/09/f9a7bfe8a1421cdc00866cd120aec968.png)
画像は投稿画面に出てきませんが、プレビューや公開画面にはちゃんとタイトルの下に選んだ画像が設置されているはずです。
結論:テーマ変更後のアイキャッチ画像2重表示はひとつずつ削除する
で、この問題の結論は・・・、
テーマ変更後の記事におけるアイキャッチ2重表示は、すべての記事から本文冒頭に置いた画像を削除する。
もちろん手作業で!
ということでした〜。
こんなことでええのか、ほんまに?
と何度も自問自答しました。何か一括操作できるすべがあるはずだと…。
しかし、それは今だけいいという応急処置にすぎないのです。
アイキャッチを表示しないにしてしまうより、潔くCocoonの優秀なアイキャッチ設定の恩恵にあやかった方がいいのではないかと。
500超えの記事・・・、パッパッパッと画像だけ削除していければいいのですが、いかんせん過去記事を開いてしまうとアイキャッチ画像以外のことが気になる気になる。
みなさんはそんな沼にはまらないように、早いうちに作業してくださいね。
本日も最後までお読みいただきありがとうございます。