ー本記事は2019年1月3日に公開済みですー
【Instagram】はWeb版の雑誌といわれています。
個人が趣味で撮った写真をアップし、それを誰でも気軽に見ることができます。
ロックされているものは基本見ることができませんが、親しい者同士だけではなく無限のつながりで共有できる貴重な情報ですね。
とにかく写真がきれいで、カット自体が絵になるものが多いのも特徴です。
そんな写真をお借りして、
ブログ記事に写真材料が足りない時や、どうしても目で見る具体的な情報を入れたい時、
自分のブログに埋め込めると大変ありがたいのです。スー(@bacteria_suzu)です。
本日もお越しいただきありがとうございます。
では、ブログに他人の【Instagram】画像を埋め込んでもいいのか?
それはいいけど、いろいろ気をつけることもあるよという件についてまとめていきましょう。
果たして、素人にも簡単に埋め込めるのか!?
他人の【Instagram】画像をブログに埋め込む
私は最初、インスタ画像をブログに埋め込むと、そのブログ記事の流れが止まってしまう気がしていました。
他人の写真をただ埋め込むだけでなく、“インスタから引っ張ってますよ”というのがありありと見えるし、
なんか邪魔、と思っていました。
そういう他ブログを読みづらいな、とも思っていました。
ところが、毎日毎日ブログ記事を更新していると、
どうしても欲しい写真材料が手元にないとか、著作権などをあまり気にせずサクッと画像を埋め込みたいという瞬間がちょいちょい出てきます。
満を持して、しょうがないか、と【Instagram】を埋め込んでみたんです。
あれ、簡単!
安心!
そして、助かるー!
3拍子揃っていたんですね。
読むときに気になっていたあれは何だったのだろう…。
でもきっと、なんか邪魔、って思う人はいるんだろうな。
ただ、その画像のおかげでより多くの人が情報を飲み込みやすくなるなら、その方がブログ記事の価値は上がるのではないでしょうか。
著作権は大丈夫?
もともと【Instagram】の投稿画面には〈埋め込みタグ〉があります。
その機能を利用して引用することは著作権の侵害にはあたりません。
投稿者が”引用禁止”などの注意書きをしていない限り「どうぞどうぞご自由にどうぞ」ということです。
どんどん拡散していきましょ。いや、大げさにね、わかりやすく言えばね…。
ただし、以下の条件では著作権や肖像権を侵害する可能性があるので、そこは慎重に行いましょう。
- ◎投稿画面の〈埋め込みタグ〉を使用せず、画像だけをコピペするやり方
◎投稿画像自体が著作権・肖像権をすでに侵害してしまっている場合
また、悪質な引用・転載、引用の乱用などは個人の感性を疑われ、ブログ自体が嫌われてしまうかもしれないので、真摯な態度でのぞみましょう。
もちろん、投稿者の方に直接伺いをたてることがベストではあると思いますが、
それの返答待ちやらコメントのやりとりやらのことを考えると、丁寧な扱いのうえで静かに拝借する方がお互いにとっていいのかなと思います。
【Instagram】は画像ありき拡散ありきのSNSの世界
TwitterやFacebookと違い、Instagramは画で見せる投稿アプリです。
ハッシュタグ、なんていうのも長い文章で伝える必要がないから浸透していったのでしょう。
パッと見て、
グッと感じる。(トシちゃん臭がプンプン)
そんなインスタントなものが現代人にハマったのですね。
それにしても本当に自撮りが上手な人が多いです。
その道の達人になるには、とにかくそれに時間を費やすこととよく言われますが、
やはり毎日何かしらのショットを撮り続けている人はどんどんコツを掴んで【インスタ映え】の達人になるんでしょうね。
そんな投稿アプリに写真をアップしているのは、見てもらいたい、いいねをして欲しい、拡散していいよ、という人が大半だと思うんです。
なので、いい写真はどんどん使わせてもらいましょう。
他人の【 Instagram】画像は第三者的視点効果がある
私は先に述べた理由から、できれば【Instagram】からの引用をブログに載せたくなかったのですが、
どうしても確実に著作権などの危険がない画像が見つからない時があり、しぶしぶインスタ画像の引用について調べてみたのです。
すると、案外簡単で便利なことがわかったのです。
しかも圧倒的な画像量がそこにありました。
そして、自分が紹介したいものや、情報として画像を引用したい場合に、
他人目線で撮られた写真というものが、案外効果を生むんじゃないかと思うのです。
見る側にとっての第三者的視点という、レビューみたいなものは、よりリアルに参考になりますよね。
提案者だけの視点ではない情報があるのとないのとでは、やはり信憑性が違ってくるのではないでしょうか。
WordPressブログに【Instagram】画像を埋め込む方法
では長々と前置きしてしまいましたが、やることは超超簡単なので、サクッと埋め込んでいきましょう。
例にもれず、今回もカッコよすぎる画像とともにお届けいたします♪
【Instagram】で画像を選ぶ
【Instagram】のアプリを開き、引用したい画像をタップします。

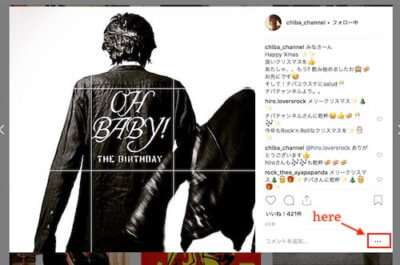
画面右下の[・・・]のタグをクリックします。

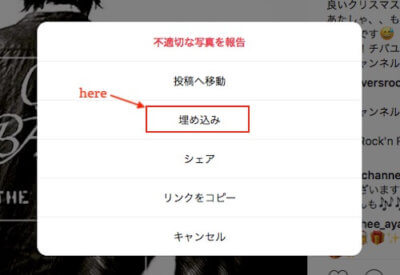
この画面↑↑↑になりましたね。そして、[埋め込み]をクリックです。

さらに[埋め込みコードをコピー]をクリックです。
これでコピーできた状態です。では次はブログ編集画面へ。
WordPressの編集画面に貼り付ける
埋め込みたい画像のコードをコピーできたら、自分のブログ記事編集画面を開きます。
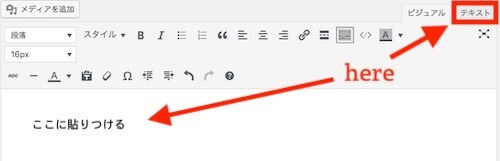
[テキスト]編集にして、そこにペーストしましょう。

View this post on Instagramみなさ〜ん Happy Xmas ✨✨ 良いクリスマスを👍 あたしゃ、、もう‼︎ 飲み始めましたわ🙈🍻 お先にです😅 そして!チバユウスケにsalud🥂 チバチャンネルより。。
あれ?ってなりますよね。
そうです。記事編集画面の[ビジュアル]に切り替えても、インスタ画像は出てきません。
[プレビュー]画面で確認してみて下さい、ちゃんと出ているはずです。
文字情報を消して画像のみ埋め込みたいときは
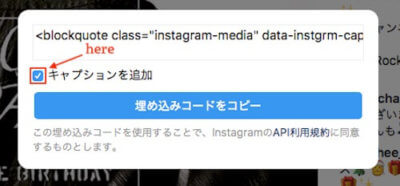
埋め込んだページの、投稿者の文章や閲覧者のコメント、ハッシュタグなどの文字の情報を消したいときは、先ほどの【Instagram】のこちらの画面↓↓↓で、

[キャプションを追加]のチェックを外します。
それから[埋め込みコードをコピー]をクリックです。
View this post on Instagram
そうすればこんな感じ↑↑↑になります。
簡単でしたね♪
インスタ画像のブログ埋め込みまとめ
ネット上に、制限をかけずに素敵な画像を披露してくれているのは大変ありがたいことですね。
しかし、あくまでもその写真の所有者、その写真に思いを込めているのは投稿者です。節度ある引用・拡散をきちんと意識して、お互いがウィン・ウィンな関係になれるように心がけましょう。
また、管理者がその画像を削除してしまうと、当然埋め込んだ記事の画像も自動で削除されるので、それを覚悟の上で埋め込みましょうね。
それでは、必要があれば【 Instagram】画像をブログに貼り付けて、さらなる記事の向上を目指していきましょう。
本日も最後までお読みいただきありがとうございます。